seaborn.objects.Bars#
- class seaborn.objects.Bars(artist_kws=<factory>, color=<'C0'>, alpha=<0.7>, fill=<True>, edgecolor=<rc:patch.edgecolor>, edgealpha=<1>, edgewidth=<auto>, edgestyle=<'-'>, width=<1>, baseline=<0>)#
用于直方图的更快的条形标记,具有更适合的默认值。
另请参阅
Bar在基线和数据值之间绘制的条形标记。
示例
此标记在基线和值之间绘制条形。与
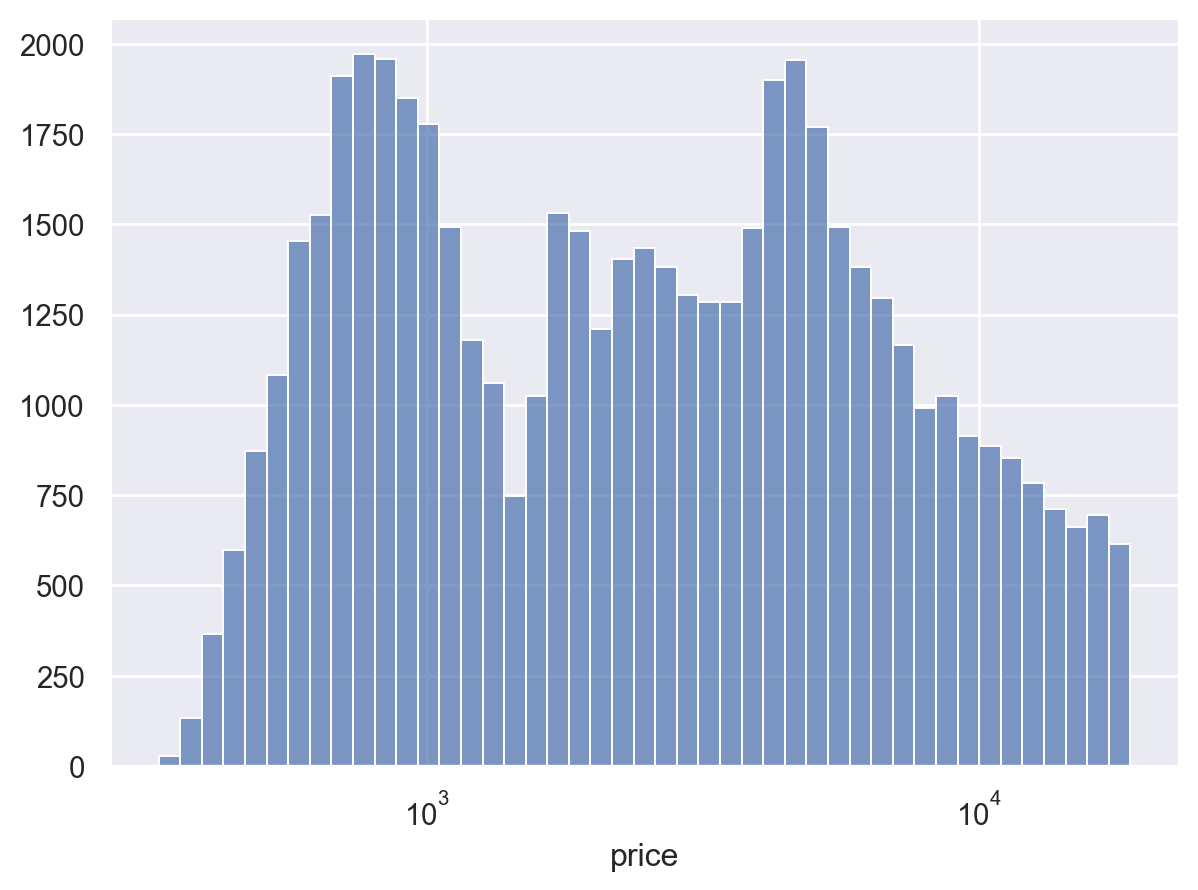
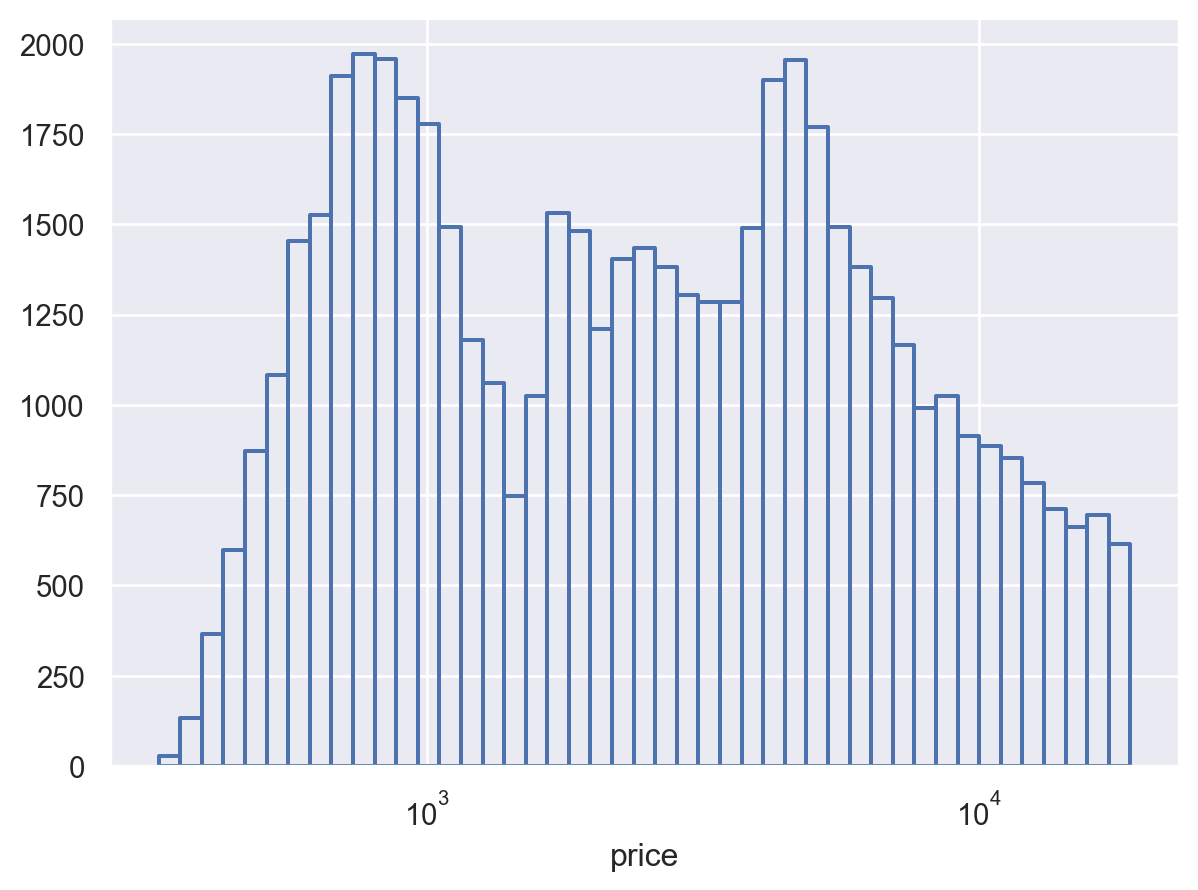
Bar相比,条形默认具有完整的宽度和细边框;这使得此标记更适合于连续直方图p = so.Plot(diamonds, "price").scale(x="log") p.add(so.Bars(), so.Hist())

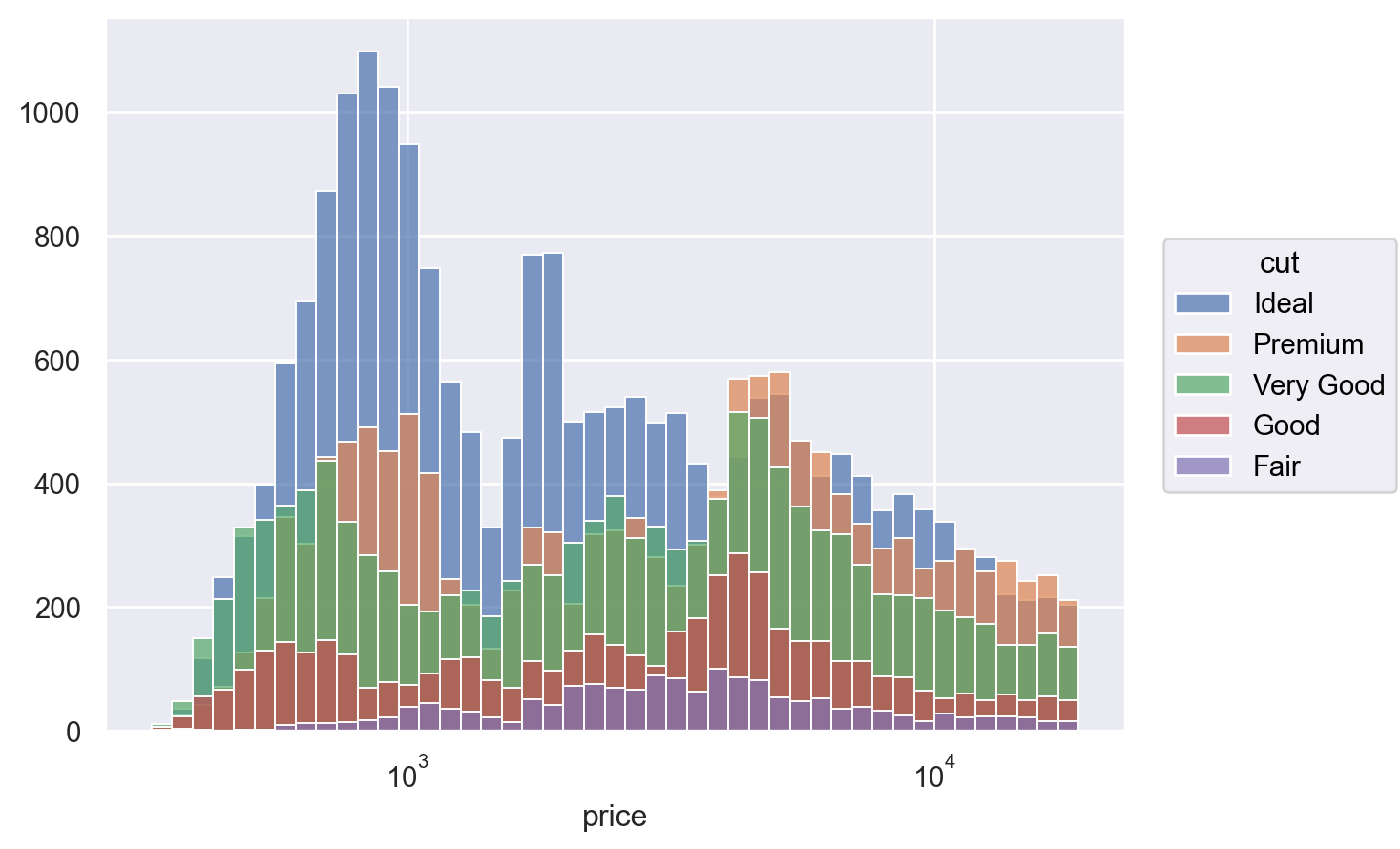
在映射颜色或其他属性时,条形默认情况下会重叠;这通常令人困惑
p.add(so.Bars(), so.Hist(), color="cut")

使用移动转换,例如
Stack或Dodge,将解决重叠问题(尽管分面通常是更好的方法)p.add(so.Bars(), so.Hist(), so.Stack(), color="cut")

可以设置或映射许多不同的属性
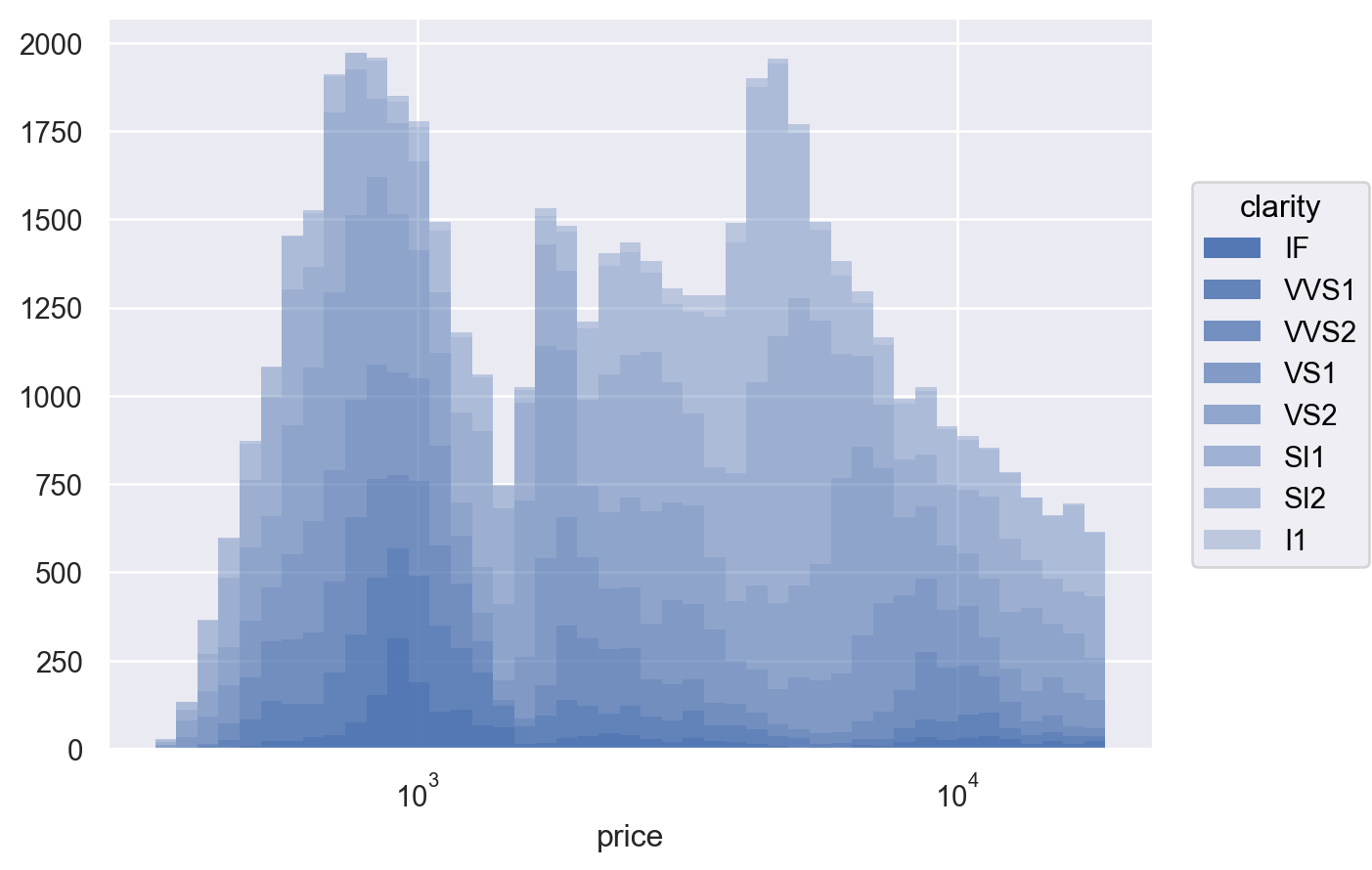
p.add(so.Bars(edgewidth=0), so.Hist(), so.Stack(), alpha="clarity")

可以绘制未填充的条形,但必须覆盖默认的边框颜色
p.add(so.Bars(fill=False, edgecolor="C0", edgewidth=1.5), so.Hist())

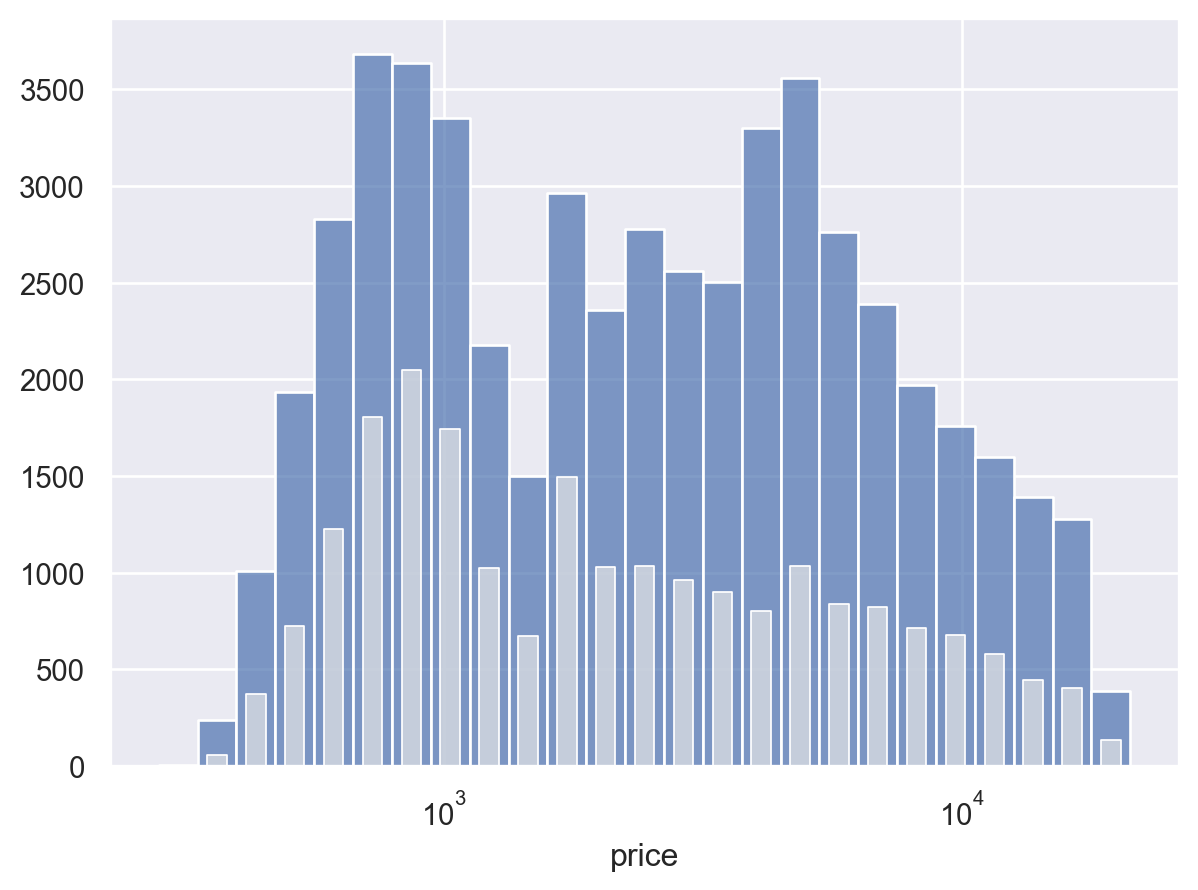
也可以缩窄条形,这在某些情况下可能有助于处理重叠
hist = so.Hist(binwidth=.075, binrange=(2, 5)) ( p.add(so.Bars(), hist) .add( so.Bars(color=".9", width=.5), hist, data=diamonds.query("cut == 'Ideal'") ) )